Get the google play version here! https://play.google.com/store/apps/details?id=ngrubb.helpmel8ter
I made some quick changes to my marketing model. After thinking about the idea of paid starts, I decided that safety should not come with a price tag. So the app is completely free.
I am using in-app advertising to get the app paying my bills and I'm going to be introducing a "non-ads" feature that will cost a small amount to remove the ads. I will see how this goes over the next few months, if it annoys too many people I might end up removing the advertising all together and replacing it with a donation option.
Nick
Iconography
The icon every android app starts with. One of my friends actually called this the dustbin with arms and legs and I think he's quite right, the very icon itself is begging to be replaced with something else. The question is with what? Most of the time I write an app I change this at the last minute before putting my app on the store, but this time I thought I would put in a bit of effort beforehand.
So, I sat down and threw this together.
From the android developers guide:
So, now to put this to work in my app...
So, I sat down and threw this together.
From the android developers guide:
An icon is a graphic that takes up a small portion of screen real estate and provides a quick, intuitive representation of an action, a status, or an app.Well, after a bit of thinking, I decided to be as literal as possible, the clock in the icon represents the timer, and the message in the icon represents the fact that the app will send a message if the time expires. Simple!
So, now to put this to work in my app...
Help Me L8ter in BETA
Go and get it!
http://nicolasgrubb.blogspot.com.au/p/help-me-l8.html
Some minor details. The SMS sending is turned off by default, to activate you will need to go to the about page and check the box. No this will not be the case in the full version. This is soley a beta "safety" feature.
The Store, where you buy starts is free. just click on any purchase item and you'll get a free start.
http://nicolasgrubb.blogspot.com.au/p/help-me-l8.html
Some minor details. The SMS sending is turned off by default, to activate you will need to go to the about page and check the box. No this will not be the case in the full version. This is soley a beta "safety" feature.
The Store, where you buy starts is free. just click on any purchase item and you'll get a free start.
Help Me L8ter's payment structure
So, if you want to make money off an application, you need to actually have some sort of payment structure.. Help Me L8ter is no exception. Most apps in the iOS and Play stores follow one of three ways
1: Paid App from store.
Probably the easiest approach, you purchase the app off the store for a one-off payment of some small amount of money.
Pros:
- Quick guaranteed purchase
- Code is easy to implement
- Users may not download due to initial payment. No Trial.
- One time payment
2: Advertising in app
 The user downloads the app for free and a small ad is displayed somewhere in
The user downloads the app for free and a small ad is displayed somewhere in the application.
Pros:
- Zero cost to user
- More downloads
- Ongoing payment to developer
- Clutter in application
3: In app purchases
The user downloads the application and gets a small trial period. The user can then purchase the application if wanted.Pros:
- Easy entry.
- Ongoing payment to developer
- Additional complexity to user (purchase screen)
- Additional code
After considering these options, I was leaning towards either Advertising or in-app purchases. I ended up choosing the in-app purchases.
The idea is that you, the user downloads the app. You get 50 "Starts" - that is you can start and stop the timer 50 discreet times. After that has expired, there's a store where you can purchase more starts. I have not fixed the pricing yet but I am imagining an "if you buy more, you pay less" scenario. I also am planning an unlimited option for users.
 |
| The implementation on the Setup screen. The Start count is shown on the button. |
 | |
| The shop screen, pressing a button will bring up the in app purchase screen |
The video might give you a better understanding also.
Notifications
My app, Help Me L8ter uses notifications to remind the user that the application timer is running. Remember, this app sends a "Help Me!" message to people if that timer expires, so it's kind of important that the users see that the app is running.
Great, right? Well no..
Firstly, the icons are scaled badly, not following android's design guidelines for notifications. Secondly, the image could maybe represent the person you are going to notify? Maybe a cool idea. Thirdly, the inbuilt countdown timer is actually a countup timer, so I've got some funky numbers going on there.
Ok, let's fix the icons. So I had a look at the official Google documentation for the status bar icons and it says 32x32 and I had a look and automatically assumed 32x32pixels, instead it's android's device pixels.
So, if you use those standards and populate the mdpi, hdpi xhdpi and xxhdpi folders with the correct sized icons, you start to get nice scaled icons. My icons are straight from the android icon pack, so there's no work for me asides from putting them in the right folders, but if you are doing your own icons, you'll need to scale and save different sized images yourself.
Adding an image was quite straightfoward, I went a little bit more fancy and rounded the image for effect.
As for the countdown timer, well that's a bit tricker. Android provides a built in library for music players and other apps that need a notification that shows how long the notification has been running for.. I want the opposite. I want the app to show me how long is left before an alarm triggers.
Looking at Stackoverflow and other technical sites did not really help that much, so I figured I'd roll my own.
The end result for now. I've got the timer as the message text, the number of people that will be notified in the right text area, and the first person's image in the big icon area.
Great, right? Well no..
Firstly, the icons are scaled badly, not following android's design guidelines for notifications. Secondly, the image could maybe represent the person you are going to notify? Maybe a cool idea. Thirdly, the inbuilt countdown timer is actually a countup timer, so I've got some funky numbers going on there.
Ok, let's fix the icons. So I had a look at the official Google documentation for the status bar icons and it says 32x32 and I had a look and automatically assumed 32x32pixels, instead it's android's device pixels.
So, if you use those standards and populate the mdpi, hdpi xhdpi and xxhdpi folders with the correct sized icons, you start to get nice scaled icons. My icons are straight from the android icon pack, so there's no work for me asides from putting them in the right folders, but if you are doing your own icons, you'll need to scale and save different sized images yourself.
Adding an image was quite straightfoward, I went a little bit more fancy and rounded the image for effect.
As for the countdown timer, well that's a bit tricker. Android provides a built in library for music players and other apps that need a notification that shows how long the notification has been running for.. I want the opposite. I want the app to show me how long is left before an alarm triggers.
Looking at Stackoverflow and other technical sites did not really help that much, so I figured I'd roll my own.
The end result for now. I've got the timer as the message text, the number of people that will be notified in the right text area, and the first person's image in the big icon area.
More UI Improvements
 |
| Baby's first UI! |
 |
| Aforementioned Sketch (not bad hey?) |
Mapping an application's behavioural flow is really important, especially when you have more than 1 or 2 screens. The user (and the developer!) need to know where they are, how they got there and how to navigate away.
I made my navigation based on buttons and menu items that take the user to different screens.
So, great right? I made the screen look like the sketch, but as I said, I did not really touch on the central part of the app, the timer. And also I did not really touch on the navigation properly. The timer (the most important part of the application) was a tiny 12dp bit of font lost in the running screen. I downloaded some libraries and went to work! I ended up with a pie-chart looking timer with a very visual countdown.
 |
| Some improvements |
Another Issue was the navigation. There were buttons all over the place. I had them in the middle of the screen, at the top, and at the bottom. Very confusing. So I settled on a button bar that's unified on all the screens the user visits.
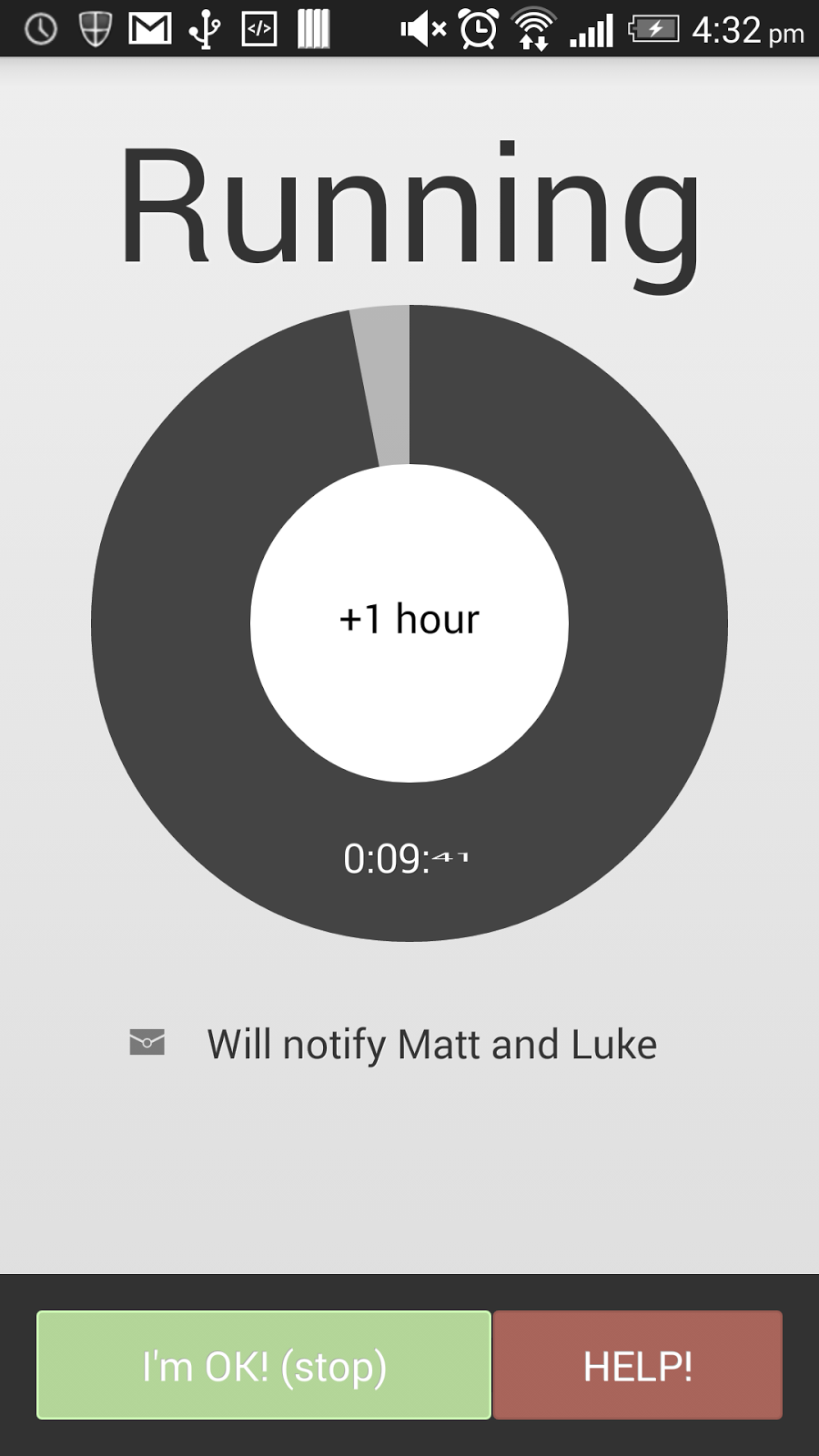
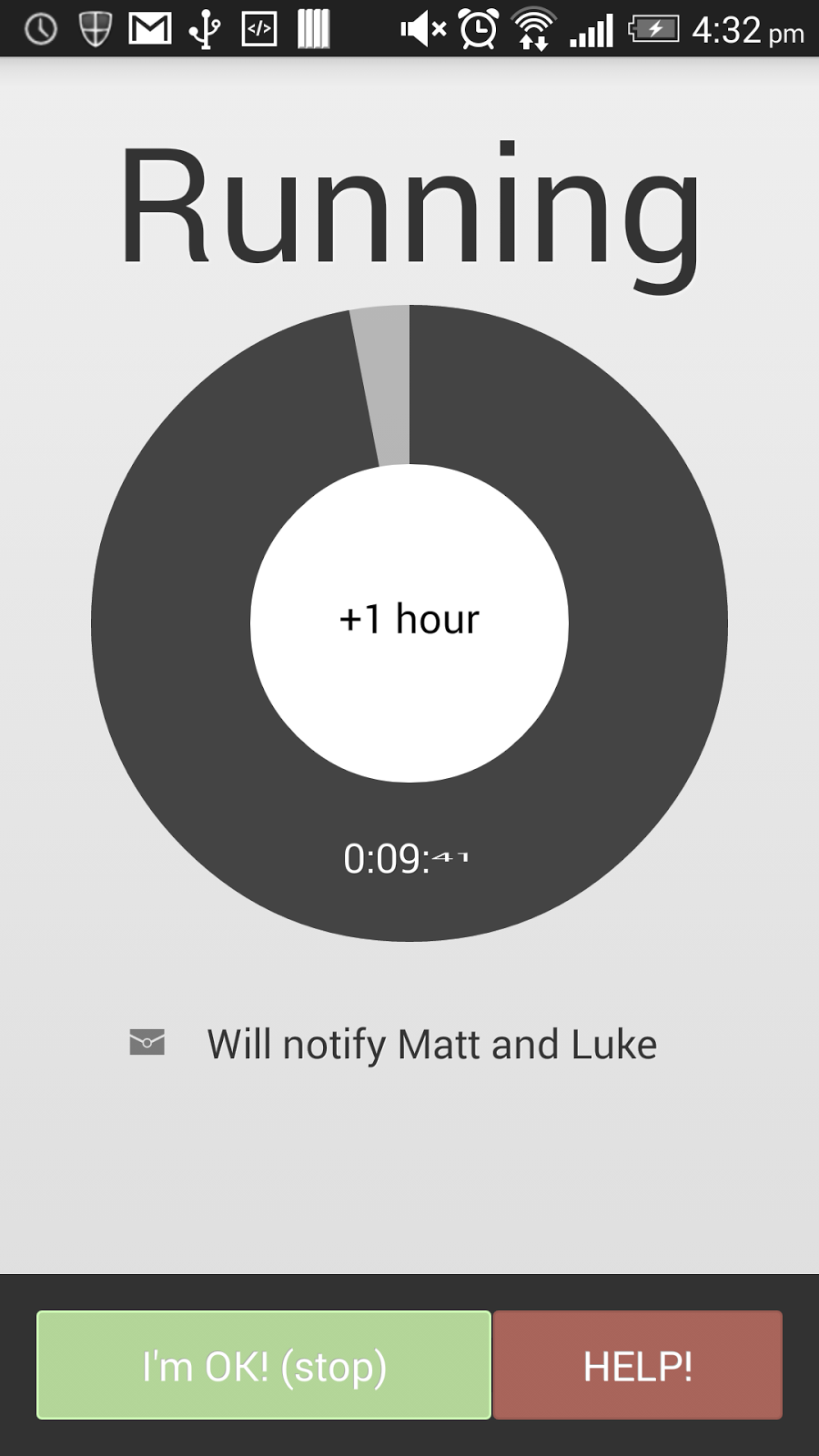
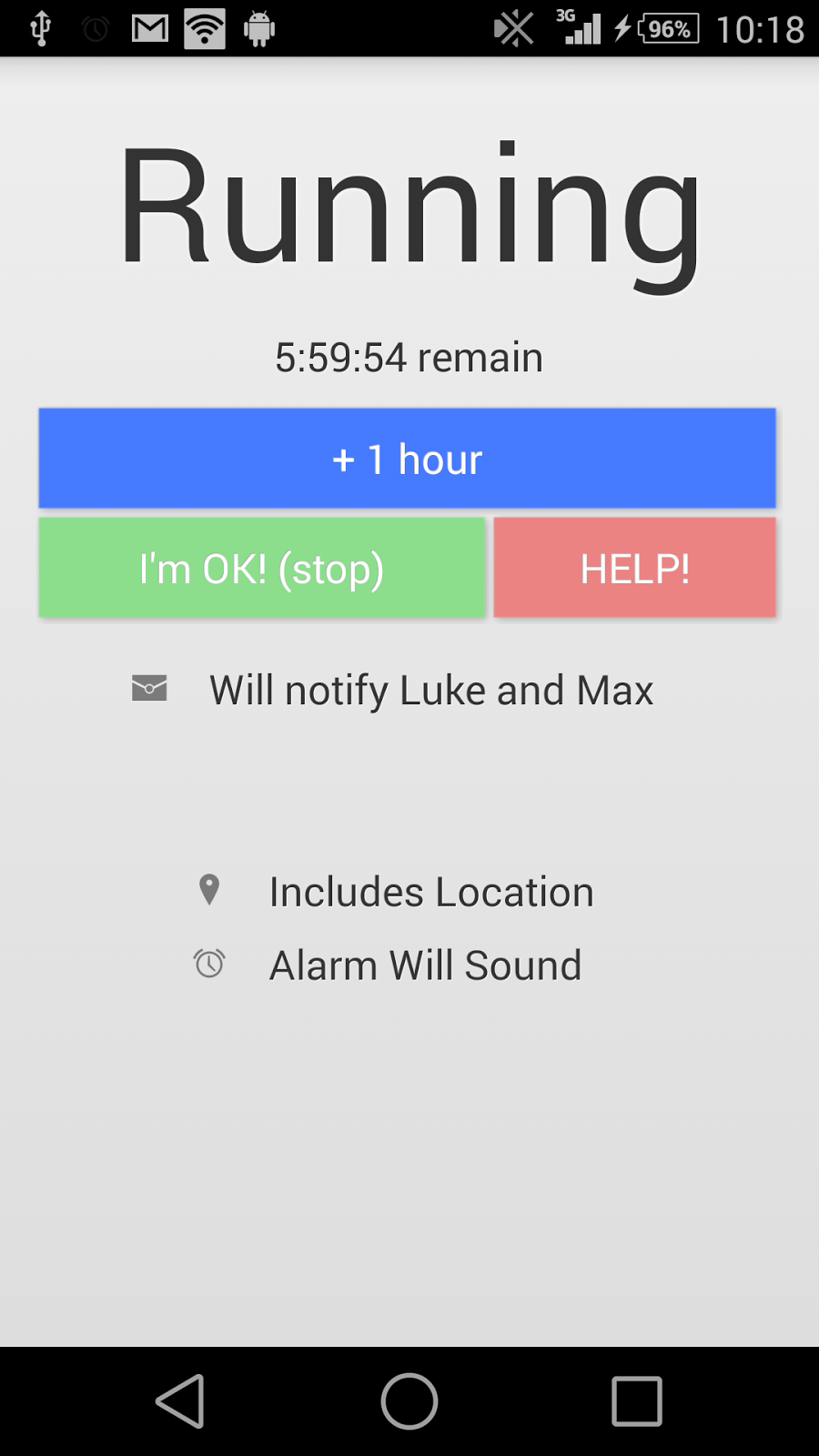
Users want to know what the time left is. And I want them to be wowed about the experience.
Now we are on to something! A few libraries and a few modifications and we've got ourselves a large countdown wheel with some other goodies. The button in the middle adds one hour, the time and the percentage of the wheel give good information to the user by either glancing at the app or taking a more detailed look.. But the button in the middle? and the appearance.. hmm.
Ok, well the rest of the app is using subtle shading throughout giving the appearance of overhead lighting and a bit of occlusion (look it up!), for example
 |
| Shading in the rest of the app |
 This is zoomed in a bit. See the white lines around the text? That, when zoomed out makes the text look subtly etched. It's small details that make an app great. Next time you use GMail, Facebook or Twitter, have a look at the small details like this.. you'll be suprised! Ok so back the the countdown timer!
This is zoomed in a bit. See the white lines around the text? That, when zoomed out makes the text look subtly etched. It's small details that make an app great. Next time you use GMail, Facebook or Twitter, have a look at the small details like this.. you'll be suprised! Ok so back the the countdown timer!So after a few hours I made some subtle light changes to the timer.
 |
| "Finished" product |
The shading makes the time arc look like it's dug into the background slightly, blending the whole thing in a bit more with the rest of the app.. The key here is subtle. You can really easily go right over the top with this stuff and while you put a lot of effort in you can end up with an app that looks utterly horrid. While I wont provide examples of bad Apps, you can find plenty on your own in the play store. You've probably got a few installed!
Improving the UI
So, I have been working on the UI of my new app, Help Me L8ter and some extra spice really does make a huge difference to an application.
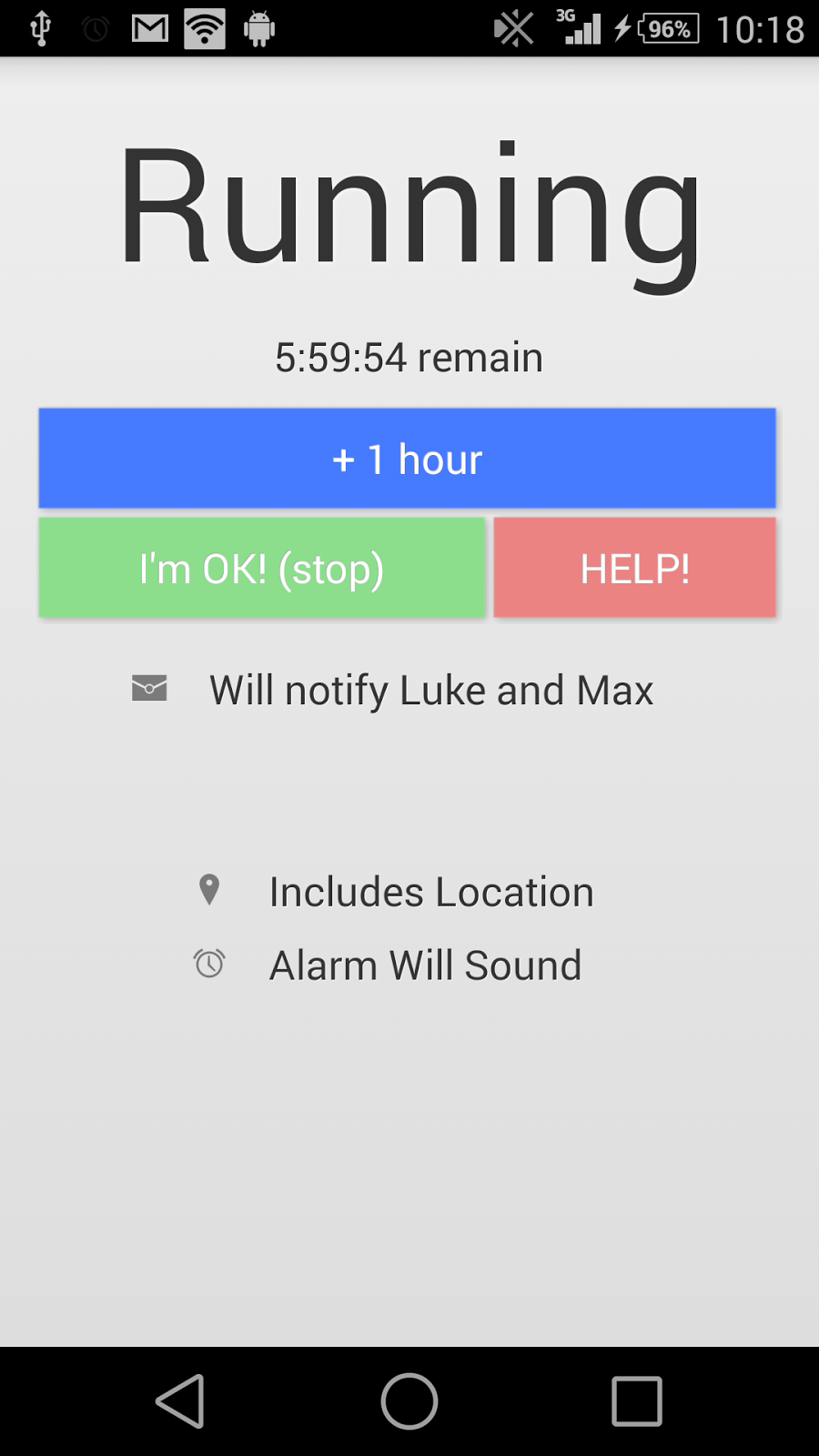
Have a look at a couple of before and after shots.


It's funny how little things like tidying up text and replacing with icons and adding nice looking widgets can help.
Have a look at a couple of before and after shots.


It's funny how little things like tidying up text and replacing with icons and adding nice looking widgets can help.
Subscribe to:
Comments (Atom)








